本次主要学习ajax的概念以及怎么与PHP之间进行交互操作
1.什么是Ajax?
国内翻译常为“阿贾克斯”和阿贾克斯足球队同音,AJAX 是一种用于创建快速动态网页的技术,他不是新语言,而是一种使用现有标准的新方法。通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新,这样就可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
2.使用Ajax
XMLHttpRequest 是 AJAX 的基础,用于和服务器交换数据。所有现代浏览器均支持 XMLHttpRequest 对象(IE5 和 IE6 使用 ActiveXObject)
①创建 XMLHttpRequest 对象
老版本的 Internet Explorer (IE5 和 IE6)使用 ActiveX 对象为了适应所有的现代浏览器 你可以加一个判断来实例化这个对象
- var xmlhttp;
- if (window.XMLHttpRequest)
- {
- // code for IE7+, Firefox, Chrome, Opera, Safari
- xmlhttp=new XMLHttpRequest();
- }
- else
- {
- // code for IE6, IE5
- xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
- }
② 向服务器发送请求
我们使用 XMLHttpRequest 对象的 open() 和 send() 方法 如下:XMLHttpRequest .open("GET","index.html",true);
XMLHttpRequest .send();

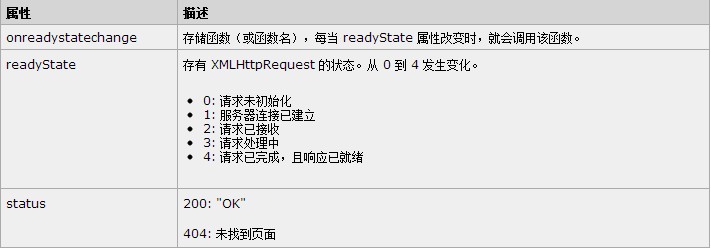
③AJAX - onreadystatechange 事件
当请求被发送到服务器时,我们需要执行一些基于响应的任务。每当 readyState 改变时,就会触发 onreadystatechange 事件
下面是 XMLHttpRequest 对象的三个重要的属性:

在 onreadystatechange 事件中,我们规定当服务器响应已做好被处理的准备时所执行的任务。 当 readyState 等于 4 且状态为 200 时,表示响应已就绪:
xmlhttp.onreadystatechange=function() { if (xmlhttp.readyState==4 && xmlhttp.status==200) { document.getElementById("myDiv").innerHTML=xmlhttp.responseText; } } 3.代码实例
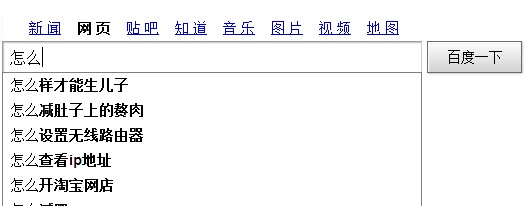
你在百度搜索框中搜索时,你有没有发现当你输入关键词时,搜索框下方是不是有很多提示?当我输入"怎么"关键词,下方有很多提示!这些提示当然是百度服务器响应过来,但是数据传送到你的浏览器上显示时,页面并没有刷新。这样做,有几个好处 1.减轻服务器端的压力(部分数据更新) 2.提高用户交互性 ,今天我这个实例就是要实现类似效果,其实很简单,只有十几行代码,主要用到Ajax和php技术。文章最后我会提供实例下载地址。
ajax.js
var xmlhttp;function showHint(str){ // 请求参数长度为0 if (str.length==0) { document.getElementById("txtHint").innerHTML=""; return; } // 创建XMLHttpRequest对象 if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari 现代浏览器 xmlhttp=new XMLHttpRequest(); } else {// code for IE6, IE5 用户低版本ie xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } // 设置请求类型,请求地址,以及是否启用异步处理请求,大多数设置开启 true xmlhttp.open("GET","gethint.php?q="+str,true); // 将请求发送至服务器 xmlhttp.send(); // 处理onreadystatechange事件 我们规定当服务器响应已做好被处理的准备时所执行的任务 xmlhttp.onreadystatechange=function() { // 4,200 不知道可以看看上面我贴出来的介绍 if (xmlhttp.readyState==4 && xmlhttp.status==200) { document.getElementById("txtHint").innerHTML=xmlhttp.responseText; } } } 先创建XMLHttpRequest对象 ,再设置请求方法,请求地址,设置事件onreadystatechange,当这个事件触发后,会执行一个功能函数,就是把服务器返回回来的text数据(通过xmlhttp.responseText返回)通过js显示在html页面上。 当服务器返回的是文本数据你就需要用responseText属性,返回的是XML数据你就可以使用responseXML 属性按理说XML也属于文本,只是responseXML 属性返回的变量可以进行XML解析,很方便。下面我介绍个用rospongseXML属性得到数据并解析XML的例子,请看下面的代码:
My Book Collection:
这是 你会发现代码里是向 这个地址发送GET请求,然后用xmlDoc=xmlhttp.responseXML 来接收XML数据,接着解析出books.XML文档里所有的title标签,这样就可以解析出书籍名称。是不是很简单很方便!
我们Demo是要实现一个百度搜索时有相关提示的效果,上面的Ajax,js 只是一个请求,接收数据的中间件,后台php得到ajax请求的数据后返回你想要的数据给Ajax,我们再通过js更改前端HTML的代码,客户就可以看到百度的那种效果,而网页并没有刷新。php代码如下:
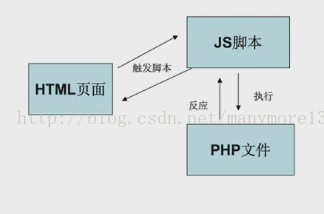
0){ $hint=""; for($i=0; $i HTML页面,JS脚本,PHP文件,在本次Demo中 三者关系可以用一张图来表示 
首先用户在HTML页面输入关键词触发(onkeyup事件)js脚本,js脚本获取你输入的内容把它发给后端服务器(PHP)做出反应,然后返回相应结果给js脚本,最后js脚本把内容显示在HTML页面上。
源码奉上 !!!!
转载请保留原文地址: